quarta-feira, 27 de junho de 2012
Olá pessoal!
Nesse tutorial mostrarei como exportar o nosso game para o formato *.jar Runnable ("Executável"), uma coisa que iremos querer fazer após terminarmos de desenvolver um game é gerar o executável para distribuir para os nossos usuários/clientes!
Muito bem vamos lá!
Estarei aqui usando a IDE Eclipse para exportar o nosso game para *.jar <<download do Eclipse>>
o ideal quando estivermos desenvolvendo um game, é ter um projeto na workspace somente para o jogo que estamos desenvolvendo, quando estudamos o básico de java, aprendemos que o método main() é o método principal, nossa aplicação começará a ser executada a partir do método main(), normalmente em um projeto temos várias classes, ao exportarmos o game, temos que informar em que classe está o método main(), observe a figura abaixo (vamos exportar o game Snake)
Esse é um print de uma workspace minha, observe o projeto snake, dentro dele temos um pacote chamado game, e dentro do pacote game temos a classe Game.java que contem o método main(), então para começar a exportação faremos assim:
1- pressione o botão direto sobre o projeto snake e em seguida clique sobre "Export..." ou "Exportar...".
2- na janela que aparecerá clique em java e em seguida clique sobre Runnable JAR file, agora clique em Next ou Próximo.
3- agora em Launch configuration escolha o item que é [Nome da classe com método main]-[Nome do projeto] nome caso aqui é Game - Snake, em Library Handling (Biblioteca de manipulação), escolha Package required libraries into generated JAR (pacote exigido em bibliotecas JAR gerado.)
Agora em Export destination, escolha a pasta destino para onde você deseja exportar o "executável" do seu game e dê um nome ao arquivo, (eu estou salvando em minha área de trabalho com o nome Snake.jar).
4- para finarlizar clique em finish.
Muito simples não é? está ai o "executável" do nosso game, para que usa Ruindows Windows basta clicar duas vezes sobre o arquivo para executar o game, para quem usa alguma distro do Linux pode ser feito de uma das seguintes formas: clicar com o botão direito sobre o arquivo e escolher "Abrir com Java(TM) Platform SE Binary" ou abrir o terminal entrar no diretório onde o arquivo está salvo e exucutar a seguinte linha de comando: sudo java -jar nome_do_arquivo.jar.
Observe como ficou o meu:
Obrigado por visitar o blog!
Não deixem de comentar ou postar duvidas aqui! Até o nosso próximo tutorial!
Os tutoriais seguintes serão uma série de jogos que iremos construir do começo ao fim, comentado linha por linha!
segunda-feira, 25 de junho de 2012
JAVA GAMES 2D::Menu::14
Postado por Guilherme Feitoza às 13:03 3 comentários
Olá pessoal!
Nesse tutorial iremos mostrar uma maneira de como construir um menu para os nossos games, além da classe Game.java que iremos criar no nosso pacote tutorial14 dentro do projeto JAVAGAMES2D iremos também criar um uma classe chamada Menu.java. então é o seguinte, na classe Menu.java, iremos definir como os nossos menus irá se comportar, e iramos criar um menu dentro Game.java.
No exemplo de hoje teremos três cenários, e um menu que nos levará para cada cenário(Jogar, Opções e Ajuda) e um item no menu para sair do game!
Observe com atenção a nossa classe Menu.java (Leia os comentários com atenção!)
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.event.KeyEvent;
import java.awt.image.BufferedImage;
public class Menu {
int cenario = -1; //ESSA VARIAVEL INDICA EM QUE CENÁRIO ESTAMOS, -1(NENHUM CENÁRIO) (0,1,2,3...N) OUTROS CENÁRIOS
int itemSelecionado = 0; //ESSA VARIAVEL SERVIRÁ PARA INDICAR QUAL ITEM QUE ESTÁ SELECIONADO (o atual é zero que é o primeiro item do menu)
String itens[]; //aqui vamos guardar os itens do nosso menu (jogar, opções, sair...etc)
Graphics bbg; //como nos outros métodos da classe game.java usamos essa varialvel para desenhar elementos na tela
boolean ativo; //indica se o menu está ativo ou não (ao inicar o jogo desativamos o menu, para o controlemos durante o jogo)
int x; //coordenada x do menu
int y; //coordenada y do menu
int tamanhoDaFonte = 20; //nem precisa explicar não é ?
int distanciaEntreItens = 15;//distância entre cada item do menu!
Font fonte = new Font("Arial", Font.BOLD, tamanhoDaFonte);//a fonte do nosso menu
Color corSelecionado = new Color(255, 0, 0); // COR VERMELHA para o item selecionado
Color corNaoSelecionado = new Color(0, 0, 0); // COR PRETA para o item que não está selecionado
//isso é o construtor ao criarmos o objeto do tipo Menu, teremos que informar o número de itens as coordenadas e se ele estará ativo ou não!
public Menu(int numeroDeItens, int x, int y, boolean ativo) {
itens = new String[numeroDeItens];
this.x = x;
this.y = y;
this.ativo = ativo;
}
//esse metodo só chamará o método controlaMenu se ele estiver ativo!
public void controlar(KeyEvent e) {
if (ativo) {
controlarMenu(e);
}
}
//esse método nos fará retornar ao menu ao pressinarmos "Esc"
public void voltarAoMenu(KeyEvent e){
//se tecla pressionada for igual a "Esc"
if(e.getKeyCode() == e.VK_ESCAPE){
cenario = -1; //com isso sai dos cenários em que estivermos...
ativo = true; //e reativa o menu para que o possamos controlar novamente...
}
}
//esse método controlará o nosso menu através do teclado
//ele é chamando dentro do método controla()
private void controlarMenu(KeyEvent e) {
//se pressionar a tecla "cima" diminui 1 em itemSelecionado
if (e.getKeyCode() == e.VK_UP) {
itemSelecionado -= 1;
}
//se pressionar a tecla "baixo" aumenta 1 em itemSelecionado
if (e.getKeyCode() == e.VK_DOWN) {
itemSelecionado += 1;
}
//isso aqui é para controlar os limites extrmos do menu
//caso eu esteja com 1º item selecionado e pressione para cima, ele vai para a ultima opção
//caso eu esteja com o ultimo item selecionado e pressione para baixo, ele vai para primeira opção
if (itemSelecionado >= itens.length) {
itemSelecionado = 0;
}
if (itemSelecionado < 0) {
itemSelecionado = itens.length - 1;
}
//se pressionar a tecla Enter ele muda o valor de cenario para o item que está selecionado
//isso fará mudar de cenário e desativará o menu para que ele não seja mais controlado!
if(e.getKeyCode() == e.VK_ENTER){
cenario = itemSelecionado;
ativo = false;
}
}
//esse método irá desenhar o nosso menu na tela!
//a um loop (for) que irá listar todos os itens que está guardado em itens[]
//um calculo é feito para a coordenada y de cada intem do nosso menu, para que eles fiquem
//um distante do outro, então caso y = 10, o item 0 será: 10+(0*(20+15)) = 10
//para o item 1 será: 10+(1*(20+15)) = 45
//para o item 2 será: 10+(2*(20+15)) = 80
//para o item 3 será: 10+(3*(20+15)) = 115, e assim por diante...
public void desenharMenu() {
bbg.setFont(fonte);//seta a fonte que definimos bem acima na declaração de variáveis
for (int i = 0; i < itens.length; i++) {// aqui é o inicio do nosso loop
if(itemSelecionado == i){//se ele estiver selecionado muda a cor para vermelho e desenha o item na tela
bbg.setColor(corSelecionado);
bbg.drawString(itens[i], x, y+(i*(tamanhoDaFonte+distanciaEntreItens)));
}else{//se não estiver selecionado muda a cor para preto e desenha o item na tela
bbg.setColor(corNaoSelecionado);
bbg.drawString(itens[i], x, y+(i*(tamanhoDaFonte+distanciaEntreItens)));
}
}
}
}
Agora veja como criaremos o nosso menu dentro de Game.java, (leita os comentários com atenção!)
import java.awt.*;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import java.awt.image.BufferedImage;
import java.io.File;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
public class Game extends JFrame implements KeyListener{
BufferedImage backBuffer;
int FPS = 30;
int janelaW = 500;
int janelaH = 500;
//AQUI DECLARAMOS O NOSSO MENU COM:
//4 itens, coordenadas x e y = 100, a ativo = true
//agora olhe esse método abaixo cenarios()
Menu menuPrincipal = new Menu(4, 100, 100, true);
//esse método vai desenhar na tela alguns possíveis cenários do nosso game
//lá em Menu.java cenario foi definido como -1
//se cenario == 0 muda a cor do fundo e mostra um texto
//se cenario == 1 muda a cor do fundo e mostra um texto
//se cenario == n muda a cor do fundo e mostra um texto...
//agora obser o nosso método desenharGraficos()
public void cenarios(){
Graphics bbg = backBuffer.getGraphics();
bbg.setFont(new Font("Arial",Font.BOLD,20));
if(menuPrincipal.cenario == 0){
bbg.setColor(new Color(255,100,100));
bbg.fillRect(0, 0, janelaW, janelaH);
bbg.setColor(Color.BLACK);
bbg.drawString("Você escolheu Jogar", 100, 200);
//aqui você pode escolher o que irá aparecer caso o usuario escolha essa item do menu!
}
if(menuPrincipal.cenario == 1){
bbg.setColor(new Color(100,255,100));
bbg.fillRect(0, 0, janelaW, janelaH);
bbg.setColor(Color.BLACK);
bbg.drawString("Você escolheu Opções", 100, 200);
}
if(menuPrincipal.cenario == 2){
bbg.setColor(new Color(100,100,255));
bbg.fillRect(0, 0, janelaW, janelaH);
bbg.setColor(Color.BLACK);
bbg.drawString("Você escolheu Ajuda", 100, 200);
}
if(menuPrincipal.cenario == 3){
System.exit(0);//esse comando fecha o nosso game!
}
}
public void atualizar() {
}
public void desenharGraficos() {
Graphics g = getGraphics(); //ISSO JÁ ESTAVA AQUI
Graphics bbg = backBuffer.getGraphics();//ISSO TAMBÉM JÁ ESTAVA AQUI...
bbg.setColor(Color.WHITE);
bbg.fillRect(0, 0, janelaW, janelaH); //PINTA O FUNDO COM UM QUADRADO BRANCO
menuPrincipal.desenharMenu();//isso desenhará nosso menu
cenarios();//isso irá desenhar os cenários que escolhermos no menu
//agora observe o método inicializar()
//==================================================================================
g.drawImage(backBuffer, 0, 0, this);//OBS: ISSO DEVE FICAR SEMPRE NO FINAL!
}
public void inicializar() {
setTitle("Titulo do Jogo!");
setSize(janelaW, janelaH);
setResizable(false);
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLayout(null);
setVisible(true);
backBuffer = new BufferedImage(janelaW, janelaH, BufferedImage.TYPE_INT_RGB);
//AQUI ESTAMOS ADICIONANDO UM ESCUTADOR DE TECLAS
addKeyListener(this);
//aqui definimos o texto de cada item do nosso menu
menuPrincipal.itens[0] = "Jogar";
menuPrincipal.itens[1] = "Opções";
menuPrincipal.itens[2] = "Ajuda";
menuPrincipal.itens[3] = "Sair";
//aqui fazemos o método desenhaMenu() que fica lá em Menu.java
//desenhar no nosso buffer
//.. agora para finalizar observe o método de evento keyPressed() mais abaixo...
menuPrincipal.bbg = backBuffer.getGraphics();
}
public void run() {
inicializar();
while (true) {
atualizar();
desenharGraficos();
try {
Thread.sleep(1000/FPS);
} catch (Exception e) {
System.out.println("Thread interrompida!");
}
}
}
public static void main(String[] args) {
Game game = new Game();
game.run();
}
public void keyPressed(KeyEvent e) {
//aqui, chamamos os métodos que irá controlar o menu pelo teclado
menuPrincipal.controlar(e);//esse controla o menu
menuPrincipal.voltarAoMenu(e);//esse faz voltar para o menu quando pressionarmos "Esc"
}
public void keyReleased(KeyEvent e) {
}
public void keyTyped(KeyEvent e) {
}
}
Super simples! não é?
Observem como ficou o meu:
Até o nosso próximo tutorial!
Abraços e não deixem de comentar...
quarta-feira, 20 de junho de 2012
Ruby Básico :: Ruby Interativo :: Parte 3
Postado por Unknown às 13:34 0 comentários
Olá pessoal!!!
Vamos agora começar a embarcar no Ruby e dar nossos primeiros passos rumo ao infinito do mundo da programação.
Mas, contudo, entretanto, porém, antes disso vamos fazer um pequeno passeio rápido sobre o que está por vir nesta série Ruby Básico.
Nós iremos estudar sobre:
- Variáveis e tipos
- Constantes
- Módulos
- Operadores condicionais
- Loops
- Blocos e Procs
- Orientação a objeto
- Objetos
- Classes
- Métodos
- Sobrecarga de métodos
- Arquivos
- Visão geral do Ruby no mercado atual
- ... e o que vier em pauta.
Beleza, agora vamos ao que interessa!!!
Ruby Interativo - IRB
A linguagem Ruby, ao instalarmos no nosso ambiente, ela nos oferece um console interativo na qual podemos digitar comandos e já obtermos as saídas na tela. É um ótimo lugar para se começar a aprender Ruby e a testar várias coisas legais lá. Então vamos seguir.
Agora abra o terminal do sistema operacional, e então digite irb e tecle Enter.
Bom, como podemos ver já estamos dentro do irb (Interactive Ruby) e agora já podemos começar a brincar (rs).
Vamos começar por testarmos algumas operações matemáticas:
Como podem ver fizemos algumas operações matemáticas básicas no irb, como adição, multiplicação e divisão, e logo abaixo de cada setença o console já nos mostra o resultado de cada operação.
Passemos para algo mais interessante:
Agora podemos ver nessas expressões matemáticas um pouco sobre a precedência. Na linha 005 do irb temos a expressão (6+0)*3 cujo resultado é 18. No Ruby temos as operçaões de multiplicação e divisão com maior precedência do que as de soma e de subtração. Também as operações são testadas no sentido da esquerda para a direita. Aqui nessa linha a precedência é mudada devido aos parênteses, forçando que a primeira expressão a ser resolvida seja a que estiver dentro dos parênteses e mais à esquerda.
Reparem nas duas linhas seguintes: 8/2*5 resultou na resolução primeiro da divisão 8 por 2, na qual obteve-se o resultado 4 e só depois multiplicou-se esse resultado por 5, resultando em 20.
Na linha 007 os valores envolvidos e as operações são as mesmas, só que dessa vez com a posição mudada. A diferença do resultado se dá por causa do valor de precedência: a multiplicação e a divisão têm o mesmo valor de precedência, então resolve-se o que estiver mais a esquerda. Também podemos perceber que o resultado da multiplicação entre 2 e 5 foi 10, e sua posterior divisão por 8 resulta no valor final da expressão em 1. O por quê disso se dá pelo fato de que 10/8 no Ruby resultará em um valor inteiro. Como nessa divisão estão participando dois números inteiros, então o resultado será um inteiro.
Atente nisso:
Viu?
Dessa vez na divisão estão envolvidos dois números decimais e o resultado é devolvido, naturalmente, na forma de um decimal. Esse valor com certeza é um valor muito mais aproximado do que o resultado anterior entre 10 e 8 que resultou em 1.
Essa é só uma forma mais inteligente do Ruby para usar o operador de divisão.
Toda divisão que envolva algum número decimal, o resultado dessa divisão será um número decimal.
Por fim, antes de terminarmos essa brincadeira com operações matemáticas, vamos ver as operações de exponenciação e o operador módulo, que devolve o resto de uma divisão.
O operador de exponenciação é o ** . Como podemos ver na linha 014 temos 2 elevado a potência de 10, cujo resultado é 1024. Mais embaixo temos o uso do operador módulo que retorna o primeiro resto da divisão entre 10 e 8.
Bom pessoal, por aqui vou encerrar essa introdução ao irb trabalhando somente com operações matemáticas. Nos próximos tutoriais estaremos em contato com mais princípios da linguagem só que dessa vez através de scripts escritos em ruby e executados no terminal.
Até mais, vejo vocês lá !!!
domingo, 17 de junho de 2012
JAVA GAMES 2D::Eventos do Mouse::13
Postado por Guilherme Feitoza às 09:45 0 comentários
Olá pessoal!
Nesse tutorial iremos aprender uma das maneiras de como usar os Eventos do Mouse, é muito semelhante ao tutorial anterior de Eventos do Teclado, para o nosso tutorial de hoje utilizaremos duas Interfaces: MouseListener e MouseMotionListener.
(Criem um pacote tutorial13 no nosso projeto JAVAGAMES2D com o arquivo Game.java)
Muito bem....Vamos lá!
A primeira coisa a ser feita é implementar as interfaces na nossa Classe Game.java
public class Game extends JFrame implements MouseListener, MouseMotionListener{
Lembrem de adicionar a implementação dos métodos dessas interfaces, observem que podemos implementar quantas interfaces quisermos, bastando apenas separar por virgula, então é possível usar eventos de teclado e mouse num mesmo jogo...
Agora veja os método que serão implementados no final da Classe Game.java:
@Override
public void mouseClicked(MouseEvent e) {
// TODO Auto-generated method stub
}
@Override
public void mouseEntered(MouseEvent e) {
// TODO Auto-generated method stub
}
@Override
public void mouseExited(MouseEvent e) {
// TODO Auto-generated method stub
}
@Override
public void mousePressed(MouseEvent e) {
// TODO Auto-generated method stub
}
@Override
public void mouseReleased(MouseEvent e) {
// TODO Auto-generated method stub
}
@Override
public void mouseDragged(MouseEvent e) {
// TODO Auto-generated method stub
}
@Override
public void mouseMoved(MouseEvent e) {
// TODO Auto-generated method stub
}
Recomendo apagar esses comentários gerados (caso você tenha mandado gerar automaticamente), Muito bem... vamos lá....
Os métodos mouseMoved() e mouseDragged() são da interface MouseMotionsListener, e os outros métodos são de MouseListener, bem... vejamos para quê serve cada um desses eventos:
mouseMoved(): é acionado todo vez que você mover o mouse.
mouseDragged(): é acionado toda vez que você clica segura e arrasta.
mouseReleased(): é acionado quando você libera o clique.
mousePressed(): é acionado no momento em quê o clique é pressionado e mantamos pressionado.
mouseExited(): é acionado quando o cursor é retirado de cima de um elemento.
mouseEntered(): é acionado quando o cursor ficar sobre um elemento.
mouseClicked(): é acionando quando clicamos com o mouse.
Agora a próxima etapa é adicionar um escutador para esses eventos no nosso JFrame dentro do método inicializar(), se não adicionarmos esses escutadores nenhum desses métodos serão executados quando os eventos forem acionados (lembrando, o escutador é que manda executar esses métodos quando o evento for acionado).
Observe o código abaixo:
public void inicializar() {
setTitle("Titulo do Jogo!");
setSize(janelaW, janelaH);
setResizable(false);
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLayout(null);
setVisible(true);
backBuffer = new BufferedImage(janelaW, janelaH, BufferedImage.TYPE_INT_RGB);
//AQUI ESTAMOS ADICIONANDO OS ESCUTADORES DE EVENTOS DO MOUSE
addMouseListener(this);
addMouseMotionListener(this);
}
Muito simples! não é?
Agora vamos ver um exemplo de uso de eventos do mouse, no nosso exemplo iremos mover uma mira, exibir as coordenadas do cursor no JFrame e quando clicarmos exibir uma mensagem!
(LEIAM OS COMENTÁRIOS DO CÓDIGO COM ATENÇÃO)
import java.awt.*;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.awt.event.MouseMotionListener;
import java.awt.image.BufferedImage;
import java.io.File;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JOptionPane;
public class Game extends JFrame implements MouseListener, MouseMotionListener{
BufferedImage backBuffer;
int FPS = 30;
int janelaW = 500;
int janelaH = 500;
//VARIAVEIS QUE VAMOS UTILIZAR
//UMA IMAGEM PARA REPRESENTAR A MIRA
//E AS SUAS COORDENADAS X e Y
//NÃO SE ESQUEÇA DE OLHAR O MÉTODO desenharGraficos()
//e os métodos de eventos que é onde iremos tratar algumas coisas
ImageIcon mira = new ImageIcon("src/tutor13/mira.png");
int xMira;
int yMira;
public void atualizar() {
}
public void desenharGraficos() {
Graphics g = getGraphics(); //ISSO JÁ ESTAVA AQUI
Graphics bbg = backBuffer.getGraphics();//ISSO TAMBÉM JÁ ESTAVA AQUI...
bbg.setColor(Color.WHITE);
bbg.fillRect(0, 0, janelaW, janelaH); //PINTA O FUNDO COM UM QUADRADO BRANCO
bbg.setColor(Color.RED);
bbg.setFont(new Font("helvica",Font.BOLD,20));
bbg.drawString("X=: "+xMira+" Y="+yMira, 50, 100); //EXIBE UM TEXTO + O VALOR DA TECLA PRESSIONADA
//QUE ESTÁ NA VARIÁVEL teclaPressionada
//AQUI DESENHAMOS A MIRA, O -25 É PARA FICAR CENTRALIZADA COM O CURSOR
bbg.drawImage(mira.getImage(), xMira-25, yMira-25, this);
//==================================================================================
g.drawImage(backBuffer, 0, 0, this);//OBS: ISSO DEVE FICAR SEMPRE NO FINAL!
}
public void inicializar() {
setTitle("Titulo do Jogo!");
setSize(janelaW, janelaH);
setResizable(false);
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLayout(null);
setVisible(true);
backBuffer = new BufferedImage(janelaW, janelaH, BufferedImage.TYPE_INT_RGB);
//AQUI ESTAMOS ADICIONANDO OS ESCUTADORES DE EVENTOS DO MOUSE
addMouseListener(this);
addMouseMotionListener(this);
}
public void run() {
inicializar();
while (true) {
atualizar();
desenharGraficos();
try {
Thread.sleep(1000/FPS);
} catch (Exception e) {
System.out.println("Thread interrompida!");
}
}
}
public static void main(String[] args) {
Game game = new Game();
game.run();
}
public void mouseClicked(MouseEvent e) {
JOptionPane.showMessageDialog(null, "Você clicou!!!!");
}
public void mouseEntered(MouseEvent e) {
}
public void mouseExited(MouseEvent e) {
}
public void mousePressed(MouseEvent e) {
}
public void mouseReleased(MouseEvent e) {
}
public void mouseDragged(MouseEvent e) {
}
public void mouseMoved(MouseEvent e) {
//AQUI X e Y DA MIRA RECEBE AS COORDENADAS DO CURSOR
xMira = e.getX();
yMira = e.getY();
}
}
Veja como ficou:
Muito simples não é ?
Até o próximo tutorial!!! não deixem de comentar ou tirar duvidas! (assim que dé, respondo!!!)
sábado, 16 de junho de 2012
JAVA GAMES 2D::Eventos do Teclado::12
Postado por Guilherme Feitoza às 12:50 4 comentários
Olá pessoal!
Nesse tutorial vamos mostrar uma maneira de como usar eventos do teclado para controlar algumas ações nos nossos jogos. é realmente muito simples fazer isso! tudo que iremos fazer é implementar uma Interface na nossa classe, reescrever os métodos abstratos dessa interface, e adicionar um escutador de teclas no nosso JFrame!
(Criem um pacote tutorial12 no nosso projeto JAVAGAMES2D com o arquivo Game.java)
(Criem um pacote tutorial12 no nosso projeto JAVAGAMES2D com o arquivo Game.java)
Vamos lá!
1º passo implemente na Classe Game.java a seguinte Interface: KeyListiner
public class Game extends JFrame implements KeyListener{
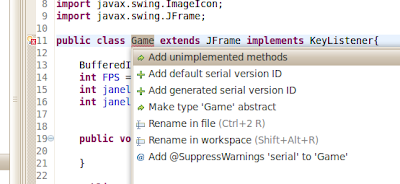
Quando fizer isso salve as alterações, como eu uso o Eclipse ele vai acusar um erro, informando que eu preciso adicionar a implementação dos métodos da interface Keylistner, observe a figura abaixo:
agora vamos usar um truque do Eclipse, observe o x vermelho antes de public class, dê um clique sobre esse ícone, que irá aparecer o seguinte:
Agora basta dar um duplo clique em Add unimplmented methods, para que o Eclipse adicione automaticamente essas linhas de código no final da classe Game.java
@Override
public void keyPressed(KeyEvent e) {
// TODO Auto-generated method stub
}
@Override
public void keyReleased(KeyEvent e) {
// TODO Auto-generated method stub
}
@Override
public void keyTyped(KeyEvent e) {
// TODO Auto-generated method stub
}
... O que temos ai é o seguinte: três métodos sem retorno (void), que recebe um parâmetro do tipo KeyEvent, (caso queiram apaguem esses comentários gerado pelo Eclipse)
//TODO Auto-generated method stub
@Override
Agora para finalizar vamos adicionar no nosso método inicializar() o escutador de teclas que é que vai acionar esses três métodos que foram criados toda vez que um evento de teclado for acionado!
public void inicializar() {
setTitle("Titulo do Jogo!");
setSize(janelaW, janelaH);
setResizable(false);
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLayout(null);
setVisible(true);
backBuffer = new BufferedImage(janelaW, janelaH, BufferedImage.TYPE_INT_RGB);
//AQUI ESTAMOS ADICIONANDO UM ESCUTADOR DE TECLAS
addKeyListener(this);
}
Falando brevemente sobre os três métodos criados:
O keyPressed é acionado no momento em que você pressiona a tecla e enquanto ela estiver pressionada
O keyReleased é acionado no momento em que você libera a tecla pressionada
O keyTyped é acionado toda vez que o usuário digitar um caractere em algum elemento que está com o foco!
Muito bem.... agora vamos ver um um bom exemplo, vamos exibir a tecla que o usuário pressionou e mover uma bola com as teclas direcionais....
(Leia os comentários com atenção!)
import java.awt.*;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import java.awt.image.BufferedImage;
import java.io.File;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
public class Game extends JFrame implements KeyListener{
BufferedImage backBuffer;
int FPS = 30;
int janelaW = 500;
int janelaH = 500;
//VAMOS EXIBIR A TECLA PRESSIONADA
//E MOVER UMA BOLA COM AS DIRECIONAIS
//OBSER ISSO LÁ NO MÉTODO desenaharGraficos()
char teclaPressionada;
int xBola = 200;
int yBola = 200;
public void atualizar() {
}
public void desenharGraficos() {
Graphics g = getGraphics(); //ISSO JÁ ESTAVA AQUI
Graphics bbg = backBuffer.getGraphics();//ISSO TAMBÉM JÁ ESTAVA AQUI...
bbg.setColor(Color.WHITE);
bbg.fillRect(0, 0, janelaW, janelaH); //PINTA O FUNDO COM UM QUADRADO BRANCO
bbg.setColor(Color.RED);
bbg.setFont(new Font("helvica",Font.BOLD,20));
bbg.drawString("Você pressionou: "+teclaPressionada, 50, 100); //EXIBE UM TEXTO + O VALOR DA TECLA PRESSIONADA
//QUE ESTÁ NA VARIÁVEL teclaPressionada
//DESENHA UMA BOLA VERMELHA NA TELA
bbg.fillOval(xBola, yBola, 50, 50);
//AGORA VEJA O CÓDIGO DO MÉTODO keyPressed()
//LÁ VAMOS DIZER O QUE VAI ACONTECER QUANDO UM TECLA FOR PRESSIONADA!!!
//==================================================================================
g.drawImage(backBuffer, 0, 0, this);//OBS: ISSO DEVE FICAR SEMPRE NO FINAL!
}
public void inicializar() {
setTitle("Titulo do Jogo!");
setSize(janelaW, janelaH);
setResizable(false);
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLayout(null);
setVisible(true);
backBuffer = new BufferedImage(janelaW, janelaH, BufferedImage.TYPE_INT_RGB);
//AQUI ESTAMOS ADICIONANDO UM ESCUTADOR DE TECLAS
addKeyListener(this);
}
public void run() {
inicializar();
while (true) {
atualizar();
desenharGraficos();
try {
Thread.sleep(1000/FPS);
} catch (Exception e) {
System.out.println("Thread interrompida!");
}
}
}
public static void main(String[] args) {
Game game = new Game();
game.run();
}
//ESSES SÃO OS MÉTODOS DE EVENTOS DO TECLADO
public void keyPressed(KeyEvent e) {
//AQUI A VARIAVEL VAI RECEBER O VALOR UNICODE DA TECLA QUE O USUÁRIO PRESSIONAR!!!
teclaPressionada = e.getKeyChar();
//OBS: e.VK_ depois pressione ctrl+espaço para autocompletar!
//ai tem todas as teclas do teclado!!!
//SE A TECLA PRESSIONADA FOR LEFT = ESQUERDA xBola diminue 10
if(e.getKeyCode() == e.VK_LEFT){
xBola -= 10;
}
//SE A TECLA PRESSIONADA FOR RIGHT = DIREITA xBola aumenta 10
if(e.getKeyCode() == e.VK_RIGHT){
xBola += 10;
}
//SE A TECLA PRESSIONADA FOR UP = CIMA yBola diminue 10
if(e.getKeyCode() == e.VK_UP){
yBola -= 10;
}
//SE A TECLA PRESSIONADA FOR DOWN = BAIXO yBola aumenta 10
if(e.getKeyCode() == e.VK_DOWN){
yBola += 10;
}
}//FIM DO MÉTODO keyPressed()
public void keyReleased(KeyEvent e) {
}
public void keyTyped(KeyEvent e) {
}
}
Muito bem.... vejam como ficou o meu:
Então é isso.... até o próximo tutorial, não deixem de comentar ou postar suas dúvidas aqui....
\_(^_^)_/ Comentários e Dúvidas \_(^_^)_/
quinta-feira, 14 de junho de 2012
Ruby Básico :: Tutorial :: Parte 2
Postado por Unknown às 21:50 0 comentários
Olá galera, bem vindos a segunda parte do tutorial Ruby Básico !!!
Nessa parte vamos falar da instalação do Ruby no ambiente Windows. No mac não será necessário, pois já vem instalado por padrão no sistema. E no Linux eu já ensinei como se instala e vocês podem conferir aqui nesse post.
Instalando o Ruby no Windows
Bom, como muita coisa nesse sistema operacional funciona com executáveis prontos, então basta-nos baixarmos o RubyInstaller da versão do Ruby que queremos instalar na nossa máquina.
Aqui eu escolhi a versão 1.9.2-p290, que é a qual estaremos trabalhando dentro do novo curso que lançaremos mais a frente no blog sobre Ruby On Rails. Mas se preferirem podem baixar a versão 1.9.3 que é a versão atual do Ruby.
Agora deixo-lhes aqui uma dica: para instalações de programas vamos começar a criar o hábito de nomearmos os nomes das pastas de destino sem espaços, pois pastas com espaços ou caracteres como acentuação podem causar vários problemas.
Pronto, com a instalação feita o que nos resta a fazer para que o Ruby funcione na nossa máquina é adicionarmos à variável de ambiente PATH do sistema o local onde acabamos de instalar o Ruby. Então vamos até o painel de controle do sistema, na opção de propriedades do sistema:
E logo em seguida no botão Variáveis de Ambiente...
E no bloco "Variáveis do sistema" procure a variável "Path" e então digite o seguinte no fim do campo de valor: ;C:\nome-da-pasta-que-voce-criou\bin
Fique atento ao ponto-e-vírgula no início que é o que separa cada caminho contido na variável Path.
Após isso é só irmos ao prompt de comando (cmd) e digitarmos ruby -v. Se tudo der certo na tela aparecerá a versão do Ruby que você acabou de instalar no sistema.
Tudo pronto agora teremos que atualizar as gems.
Para fazer isso vamos ao console novamente (cmd) e então digitamos gem update --system
Isso irá atualizar o Rubygems.
Uma alternativa ao RVM: Instalando o PIK.
Bom meus amigos, como nós queremos trabalhar futuramente com projetos em Ruby, e é por isso que estamos aqui aprendendo Ruby não é mesmo, às vezes sentimos a necessidade de instalarmos versões mais novas ou mais antigas do Ruby ou então do Rails ou de alguma gem, e para isso precisamos ter um controle de versões para essas instalações e aqui eu vos apresento o PIK, uma alternativa ao RVM, o qual funciona somente no Linux e Mac.
O PIK, assim como o RVM, é uma ferramenta para controle de versões do ruby e outras gems. O Pik está disponível como gem, então para instalarmos basta o seguinte comando: gem install pik
No entanto, a instalação do PIK ainda não está completa, precisamos rodar o comando pik_install e indicarmos o local onde a instalação copiará os arquivos do PIK. Mas antes de fazermos isso, vamos novamente criar uma pasta para a instalação do PIK. Aqui eu criei no caminho C:\PIK.
Após isso ainda temos que adicionar esse caminho para a variável de sistema PATH, aquela mesma que anteriormente adicionamos o Ruby.
Vamos seguir o mesmo procedimento de antes de adicionarmos o PIK para o PATH com a seguinte linha:
;C:\PIK
Seguindo em frente, se vocês estiverem com o console (cmd) aberto, o fechem para e o abram novamente para que o console carregue as novas informações do Path. Logo em seguida instalamos o pik com o seguinte comando:
pik_install C:\PIK
Pronto, instalação do PIK feita com sucesso. Já é possível instalarmos quantas versões do Ruby ou até do Rails nós quisermos, mas com cuidado para não reescrevemos o Path e nem o diretório de instalação.
Na página do github do PIK possui uma referência completa dos comandos que ele possui.
Então pessoal, encerro por aqui essa parte e vejo vocês no próximo tutorial e não deixem de postar nos comentários quaisquer dúvidas ou questionamentos referentes ao assunto.
Até a próxima pessoal!!!
JAVA GAMES 2D::Colisão II::11
Postado por Guilherme Feitoza às 07:18 2 comentários
Olá pessoal!
No tutorial anterior vimos uma maneira de como verificar uma colisão simples. Nesse tutorial de hoje veremos uma outra forma de verificar se um objeto colidiu com outro, no método anterior não era apenas informado de que houve uma colisão, mas não era informado de qual lado do objeto que estava sendo colidido! Então sabendo qual lado do objeto está sendo tocado, é possível mandar o nosso objeto se comportar de uma maneira dependendo de onde ele foi tocado. Imagine um jogo de Corrida de Carros, caso o carro bata a sua lateral numa parede na pista, ele deve ser empurrado na direção oposta!
Muito bem.... então vamos ao que interessa: como é essa tal técnica? (ah lembrando que: o que tá sendo postado aqui, não são técnicas oficiais padrão! é a forma como eu faço e acho mais simples e funciona! pode ser feito diversas maneiras diferente! essa é epenas uma mera sugestão!)
A técnica é a seguinte: como no tutorial anterior nos iremos traçar os pontos(pontos imaginários... tá lá mais não tá!!!) de colisão no nosso objeto, ah! você pode traçar quantos pontos de colisão você quiser! dependendo do que se pretende fazer! ao ao colidir com com determinado ponto nosso objeto pode se comportar de uma maneira diferente!
Observe a imagem abaixo (ah! essas imagens são produzidas no Inkscape! sugiro estuda-las para usar na confecção do design dos seus games!)
Agora observe como o nosso código de colisão é simples, ele irá tratar de verificar a colisão de um único ponto!
public boolean colisao(int pontoX, int pontoY, int x, int y, int w, int h) {
if ((pontoX >= x && pontoX <= x + w) && (pontoY >= y && pontoY <= y + h)) {
return true;
} else {
return false;
}
}
Esse método trada de verificar a colisão de um único ponto!, etão você pode traçar quantos pontos imaginários quiser e verificar se o mesmo está colidindo em algum objeto!
colisao(x, y, x2, y2, w, h);
Abaixo segue o nosso exemplo do tutorial de hoje:
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.File;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
public class Game extends JFrame {
BufferedImage backBuffer;
int FPS = 30;
int janelaW = 500;
int janelaH = 500;
// --------------------------------------------------------------------
// OBSERVEM ESSAS VÁRIÁVEIS (ISSO PODERIA SER ATRIBUTOS DE UMA CLASSE!)
// --------------------------------------------------------------------
int obj1X = 0; // COORDENADA X
int obj1Y = 225; // COORDENADA Y
int obj1W = 50; // LARGURA = Width
int obj1H = 50; // ALTURA = Height
boolean colidiuEsquerda = false;
boolean colidiuDireita = false;
boolean colidiuCima = false;
boolean colidiuBaixo = false;
int obj2X = 400;
int obj2Y = 200;
int obj2W = 50;
int obj2H = 50;
// --------------------------------------------------------------------
// ESSE MÉTODO VAI MOVER O OBJETO ATÉ A COORDENADA X = 500
// PARA QUE ELE TOQUE O OBJETO 2
// E A CADA VEZ QUE ELE CHEGAR NO FINAL DA TELA, VOLTA PRA O COMEÇO
// EM COM UMA NOVA COORDENADA Y ALEATÓRIA!!!
// --------------------------------------------------------------------
public void moveObjeto1() {
obj1X += 5;
if (obj1X > 500) {
obj1X = 0;
obj1Y = (int)(Math.random()*100)+150;
}
}
// --------------------------------------------------------------------
// SE O OBJETO COLEDIR EM UM DOS PONTOS, EXIBIRÁ UM TEXTO DIZENDO QUAL FOI TOCADO
// ESSE MÉTODO VAI SER CHAMANDO LÁ NO DENTRO DO MÉTODO desenharGraficos()
// --------------------------------------------------------------------
public void exibeTexto() {
Graphics bbg = backBuffer.getGraphics();
bbg.setColor(Color.RED);
if (colidiuEsquerda) {
bbg.drawString("COLISÃO: ESQUERDA!!!", 200, 110);
}
if (colidiuDireita) {
bbg.drawString("COLISÃO: DIREITA!!!", 200, 120);
}
if (colidiuCima) {
bbg.drawString("COLISÃO: CIMA!!!", 200, 130);
}
if (colidiuBaixo) {
bbg.drawString("COLISÃO: BAIXO!!!", 200, 140);
}
}
// --------------------------------------------------------------------
// ESSE É O NOSSO MÉTODO QUE VAI TRATAR A COLISÃO DE APENAS UM PONTO
// ESSE MÉTODO RECEBE COMO ARGUMENTO: X, Y DO PONTO E
//X,Y,W,H DO OBJETO ONDE VAI COLIDIR!
// --------------------------------------------------------------------
public boolean colisao(int pontoX, int pontoY, int x, int y, int w, int h) {
if ((pontoX >= x && pontoX <= x + w) && (pontoY >= y && pontoY <= y + h)) {
return true;
} else {
return false;
}
}
// --------------------------------------------------------------------
public void atualizar() {
//AQUI VAMOS VERIFICAR SE CADA PONTO ESTÁ SENDO TOCADO NO OBJETO 2
colidiuEsquerda = colisao(obj1X, obj1Y+obj1H/2, obj2X, obj2Y, obj2W, obj2H);
colidiuDireita = colisao(obj1X+obj1W, obj1Y+obj1H/2, obj2X, obj2Y, obj2W, obj2H);
colidiuCima = colisao(obj1X+obj1W/2, obj1Y, obj2X, obj2Y, obj2W, obj2H);
colidiuBaixo = colisao(obj1X+obj1W/2, obj1Y+obj1H, obj2X, obj2Y, obj2W, obj2H);
moveObjeto1();
}
public void desenharGraficos() {
Graphics g = getGraphics(); // ISSO JÁ ESTAVA AQUI
Graphics bbg = backBuffer.getGraphics();// ISSO TAMBÉM JÁ ESTAVA AQUI...
// ==================================================================================
bbg.setColor(Color.WHITE);
bbg.fillRect(0, 0, janelaW, janelaH);// DESENHA UM FUNDO BRANCO NA TELA!
// EXIBE UM TEXTO CASO O OBJETO COLIDA!
exibeTexto();
// DESENHA O OBJETO 2
bbg.setColor(Color.BLUE);
bbg.fillRect(obj2X, obj2Y, obj2W, obj2H);
// DESENHA O OBJETO 1 //com transparência
// new Color(red,green, blue, alpha) o alpha é o valor da trasnparência
// vai de 0 à 255
bbg.setColor(new Color(0, 255, 0, 200));
bbg.fillRect(obj1X, obj1Y, obj1W, obj1H);
// ==================================================================================
g.drawImage(backBuffer, 0, 0, this);// OBS: ISSO DEVE FICAR SEMPRE NO
// FINAL!
}
public void inicializar() {
setTitle("Tutorial 11 Colisão!");
setSize(janelaW, janelaH);
setResizable(false);
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLayout(null);
setVisible(true);
backBuffer = new BufferedImage(janelaW, janelaH,
BufferedImage.TYPE_INT_RGB);
}
public void run() {
inicializar();
while (true) {
atualizar();
desenharGraficos();
try {
Thread.sleep(1000 / FPS);
} catch (Exception e) {
System.out.println("Thread interrompida!");
}
}
}
public static void main(String[] args) {
Game game = new Game();
game.run();
}
}
(leiam atentamente os comentários do código!)
Muito simples não é pessoal ?
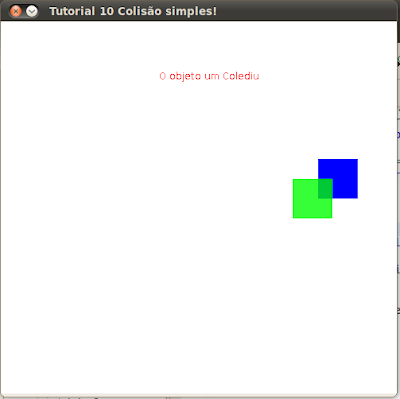
Vejam como ficou o meu:
Muito bem!!!.... até o próximo tutorial!!!
\_(^_^)_/ Comentários em baixo \_(^_^)_/
quarta-feira, 13 de junho de 2012
JAVA GAMES 2D::Colisão I::10
Postado por Guilherme Feitoza às 13:21 0 comentários
Olá pessoal!
No tutorial de hoje iremos ver uma maneira de como testar uma colisão simples entre dois objetos! existe várias formas de testar uma colisão como: verificar se o objeto tocou a extremidade do outro, verificar se eles estão se intersectando, ou se ambos tem a mesma coordenada X e , e após constatar a colisão iremos dizer como esses objetos irão se comportar durante a colisão!
Vamos ver uma maneira de verificar essas colisões com um único método! então vamos lá! crie um pacote chamado tutorial10 no nosso projeto JAVAGAMES2D, e cole no pacote o nosso template pra jogos Game.java!
Agora observe o código abaixo (leita atentamente os comentários no código):
Agora observe o código abaixo (leita atentamente os comentários no código):
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.File;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
public class Game extends JFrame {
BufferedImage backBuffer;
int FPS = 30;
int janelaW = 500;
int janelaH = 500;
// --------------------------------------------------------------------
// OBSERVEM ESSAS VÁRIÁVEIS (ISSO PODERIA SER ATRIBUTOS DE UMA CLASSE!)
// --------------------------------------------------------------------
int obj1X = 0; // COORDENADA X
int obj1Y = 225; // COORDENADA Y
int obj1W = 50; // LARGURA = Width
int obj1H = 50; // ALTURA = Height
boolean objeto1Colediu = false;
int obj2X = 400;
int obj2Y = 200;
int obj2W = 50;
int obj2H = 50;
// --------------------------------------------------------------------
// ESSE MÉTODO VAI MOVER O OBJETO ATÉ A COORDENADA X = 390
// PARA QUE ELE TOQUE O OBJETO 2
// MAS NÃO IMPORTA COMO ELE SE MOVA, UM MÉTODO VAI TRATAR DE
// VERIFICAR SE OUVE COLISÃO OU NÃO!
// --------------------------------------------------------------------
public void moveObjeto1() {
obj1X += 2;
if (obj1X > 500) {
obj1X = 0;
}
}
// --------------------------------------------------------------------
// SE O OBJETO COLEDIR APARECERÁ UM TEXTO INFORMANDO!!!
// ESSE MÉTODO VAI SER CHAMANDO LÁ NO DENTRO DO MÉTODO desenharGraficos()
// --------------------------------------------------------------------
public void exibeTexto() {
Graphics bbg = backBuffer.getGraphics();
if (objeto1Colediu) {
bbg.setColor(Color.RED);
bbg.drawString("UIII fui tocado!!!", 200, 100);
}
}
// --------------------------------------------------------------------
// ESSE É O NOSSO MÉTODO QUE VAI TRATAR A COLISÃO
// ESSE MÉTODO RECEBE COMO ARGUMENTO: X, Y, W, H do Obj1 e Obj2
// NÃO SE PREOCUPE NOS VAMOS EXPLICAR ESSA LAVAGEM DE CÓDIGO!!!
// --------------------------------------------------------------------
public boolean colisao(int obj1X, int obj1Y, int obj1W, int obj1H,
int obj2X, int obj2Y, int obj2W, int obj2H) {
if ((obj1X >= obj2X && obj1X <= obj2X + obj2W)
&& (obj1Y >= obj2Y && obj1Y <= obj2Y + obj2H)) {
return true;
} else if ((obj1X + obj1W >= obj2X && obj1X + obj1W <= obj2X + obj2W)
&& (obj1Y >= obj2Y && obj1Y <= obj2Y + obj2H)) {
return true;
} else if ((obj1X >= obj2X && obj1X <= obj2X + obj2W)
&& (obj1Y + obj1H >= obj2Y && obj1Y + obj1H <= obj2Y + obj2H)) {
return true;
} else if ((obj1X + obj1W >= obj2X && obj1X + obj1W <= obj2X + obj2W)
&& (obj1Y + obj1H >= obj2Y && obj1Y + obj1H <= obj2Y + obj2H)) {
return true;
} else {
return false;
}
}
// --------------------------------------------------------------------
public void atualizar() {
objeto1Colediu = colisao(obj1X, obj1Y, obj1W, obj1H, obj2X, obj2Y,
obj2W, obj2H);
moveObjeto1();
}
public void desenharGraficos() {
Graphics g = getGraphics(); // ISSO JÁ ESTAVA AQUI
Graphics bbg = backBuffer.getGraphics();// ISSO TAMBÉM JÁ ESTAVA AQUI...
// ==================================================================================
bbg.setColor(Color.WHITE);
bbg.fillRect(0, 0, janelaW, janelaH);// DESENHA UM FUNDO BRANCO NA TELA!
// EXIBE UM TEXTO CASO O OBJETO COLIDA!
exibeTexto();
// DESENHA O OBJETO 2
bbg.setColor(Color.BLUE);
bbg.fillRect(obj2X, obj2Y, obj2W, obj2H);
// DESENHA O OBJETO 1 //com transparência
// new Color(red,green, blue, alpha) o alpha é o valor da trasnparência
// vai de 0 à 255
bbg.setColor(new Color(0, 255, 0, 200));
bbg.fillRect(obj1X, obj1Y, obj1W, obj1H);
// ==================================================================================
g.drawImage(backBuffer, 0, 0, this);// OBS: ISSO DEVE FICAR SEMPRE NO
// FINAL!
}
public void inicializar() {
setTitle("Tutorial 10 Colisão simples!");
setSize(janelaW, janelaH);
setResizable(false);
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLayout(null);
setVisible(true);
backBuffer = new BufferedImage(janelaW, janelaH,
BufferedImage.TYPE_INT_RGB);
}
public void run() {
inicializar();
while (true) {
atualizar();
desenharGraficos();
try {
Thread.sleep(1000 / FPS);
} catch (Exception e) {
System.out.println("Thread interrompida!");
}
}
}
public static void main(String[] args) {
Game game = new Game();
game.run();
}
}
Muito bem... Agora vamos entender o método colisão que é o que está menos comentado no nosso código acima....
Observe a seguinte imagem:
Muito bem... temos um quadrado, e nesse quadrado temos quatro pontos (marcado de vermelho), cada ponto possui uma coordenada X e Y, conhecendo apenas as coordenadas e dimensões do nosso quadrado é possível deduzir as coordenadas de cada um desses quatro pontos, como mostra o circulo laranja... "blz... entendi... o que devemos fazer agora...?"
agora vamos verificar se cada um desses pontos está invadindo a área de outro objeto (quadrado...)
Observe a imagem abaixo:
Para verificar se cada ponto do Objeto1 está dentro do Objeto2, temos que fazer algumas verificações como mostra o circulo laranja, Observe o nosso ponto P, as coordenadas X do nosso ponto P em relação ao Objeto2 tem que ser: X de P >= X do Objeto 2 e ao mesmo tempo o X de P <= X+largura do Objeto 2 ..... E ao mesmo tempo Y de P >= Y do Objeto 2 e ao mesmo tempo o Y de P <= Y+altura do Objeto 2.
Então essas condições tem que ser verificadas para cada um dos nossos pontos 1, 2, 3 e 4! Observe novamente o nosso método colisao()
public boolean colisao(int obj1X, int obj1Y, int obj1W, int obj1H,
int obj2X, int obj2Y, int obj2W, int obj2H) {
if ((obj1X >= obj2X && obj1X <= obj2X + obj2W)
&& (obj1Y >= obj2Y && obj1Y <= obj2Y + obj2H)) {
return true;
} else if ((obj1X + obj1W >= obj2X && obj1X + obj1W <= obj2X + obj2W)
&& (obj1Y >= obj2Y && obj1Y <= obj2Y + obj2H)) {
return true;
} else if ((obj1X >= obj2X && obj1X <= obj2X + obj2W)
&& (obj1Y + obj1H >= obj2Y && obj1Y + obj1H <= obj2Y + obj2H)) {
return true;
} else if ((obj1X + obj1W >= obj2X && obj1X + obj1W <= obj2X + obj2W)
&& (obj1Y + obj1H >= obj2Y && obj1Y + obj1H <= obj2Y + obj2H)) {
return true;
} else {
return false;
}
}
Então perceba que se um dos nossos pontos invadir o outro objeto, o nosso método irá retornar TRUE
Observe também que o nosso método foi chamado dentro do método atualizar, então estará sendo verificado o tempo inteiro se está havendo colisão ou não, caso haja uma colisão o nosso método retorna TRUE caso não retorna FALSE. esse valor será retornado para uma variável, caso ela receba true, um texto será exibido na tela!!!
(Estudem o código atentamente!!!)
Observem como ficou o meu:
Até o nosso próximo tutorial!!!
\_(^_^)_/ Comentários em baixo \_(^_^)_/
segunda-feira, 11 de junho de 2012
JAVA GAMES 2D::Movimentando Objetos::09
Postado por Guilherme Feitoza às 13:13 1 comentários
Olá pessoal!
Nesse tutorial de hoje, irei mostrar como fazer para um objeto se mover sozinho nos nosso games! existe várias formas de se fazer isso, e dependendo do que se deseja o código pode vir a se tornar complexo, usarei como exemplo o código do tutorial anterior (Animando Sprites), então sugiro que faça o seguinte, criem um novo pacote chamado tutorial9 dentro do nosso projeto JAVAGAMES2D, cole nele tudo que está no pacote tutorial8 e vamos fazer umas pequenas modificações tal como a do código abaixo:
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.File;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
public class Game extends JFrame {
BufferedImage backBuffer;
int FPS = 30;
int janelaW = 500;
int janelaH = 500;
//EU REMOVI O VILÃO 2 QUE TINHA AQUI...
//E MUDEI A IMAGEM DO FUNDO, MAS ISSO É UM MERO DETALHE!!!
Sprite vilao = new Sprite(3, 200, 300);
ImageIcon fundo = new ImageIcon("src/tutor9/fundo.jpg");
boolean vai = true; //ESSA VARIÁVEL PODERIA ESTAR NA CLASSE Sprite
boolean volta = false; //ESSA VARIÁVEL PODERIA ESTAR NA CLASSE Sprite
//TENTE ENTENDER O CÓDIGO ABAIXO:
//ESSE MÉTODO SERÁ RESPONSÁVEL POR FAZER O OBJETO IR E VOLTAR
//ESSE MÉTODO TAMBÉM PODERIA ESTAR NA CLASSE SPRITE!!!
//DEPENDENDO DO QUE SE PRETENDER FAZER, ESSE MÉTODO PODERIA SER MAIS COMPLEXO!!
public void mover(){
if(vai){ vilao.x += 5; }
if(volta){ vilao.x -= 5; }
if(vilao.x>400){ vai = false; volta = true; }
if(vilao.x<100){ vai = true; volta = false; }
}
//AGORA DEVEMOS CHAMAR ESSE MÉTODO AQUI
//PARA QUE ELE SEJA EXECUTADO O TEMPO INTEIRO
public void atualizar() {
mover();//AQUI CHAMAMOS O MÉTODO MOVER!
}
public void desenharGraficos() {
Graphics g = getGraphics(); //ISSO JÁ ESTAVA AQUI
Graphics bbg = backBuffer.getGraphics();//ISSO TAMBÉM JÁ ESTAVA AQUI...
//AQUI VAMOS MANDAR DESENHAR ALGUNS IMAGENS NA TELA
bbg.drawImage(fundo.getImage(),0,0,500,500,this);//QUI DESENHAMOS O FUNDO
//AS DIMENSÕES ORIGINAIS DO FUNDO SÃO: 500X500 QUE É O TAMANHO DA NOSSA TELA!
bbg.drawImage(vilao.cenas[vilao.cena].getImage(), vilao.x, vilao.y,this);
vilao.animar();
//==================================================================================
g.drawImage(backBuffer, 0, 0, this);//OBS: ISSO DEVE FICAR SEMPRE NO FINAL!
}
public void inicializar() {
setTitle("Titulo do Jogo!");
setSize(janelaW, janelaH);
setResizable(false);
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLayout(null);
setVisible(true);
backBuffer = new BufferedImage(janelaW, janelaH, BufferedImage.TYPE_INT_RGB);
vilao.cenas[0] = new ImageIcon("src/tutor8/s1.gif");
vilao.cenas[1] = new ImageIcon("src/tutor8/s2.gif");
vilao.cenas[2] = new ImageIcon("src/tutor8/s3.gif");
}
public void run() {
inicializar();
while (true) {
atualizar();
desenharGraficos();
try {
Thread.sleep(1000/FPS);
} catch (Exception e) {
System.out.println("Thread interrompida!");
}
}
}
public static void main(String[] args) {
Game game = new Game();
game.run();
}
}
Muito bem.... então basicamente criamos um método que modifica os valores das coordenadas X e Y da nossa Sprite! dependendo do que se pretende fazer o método poderia ficar mais complexo! você iria detalhar como ele iria se comportar! é um exemplo bem básico (ele vai e volta!!!)... mas já dá para compreender como funciona + ou -, e começar a terem ideias (implementem também e compartilhem o link nos comentários)!!!
Olhe como ficou o meu:
Viu como é simples! Até o próximo tutorial!
\_(^_^)_/ Comentários em baixo \_(^_^)_/
domingo, 10 de junho de 2012
JAVA GAMES 2D::Animando Sprites::08
Postado por Guilherme Feitoza às 16:03 2 comentários
Olá pessoal!
Nesse tutorial mostrarei como animar Sprites, não é nenhuma técnica padrão oficial de como fazer, é uma ideia minha de como animar um sprite! cada um pode fazer conforme achar melhor!
Então vamos lá pra que não sabe Sprite é cada cena que representa os estados de um personagem em um jogo 2D, segue um exemplo abaixo:
Então caso você queira fazer um game estilo Mortal Kombate, você teria que ter uma sequência de imagens que representasse todos os seus movimentos, como: andar para direita, esquerda, pular, soco alto, soco baixo, chute alto, chute baixo, poderes, fatality, combos, etc!
O que nós vamos fazer é o seguinte: Animar o Sprite, pra quem não sabe uma animação consiste em uma sequencia de imagens que é exibida uma por vez em um curto intervalo de tempo que não é percebível a troca das mesmas, assim dá uma impressão de que está se movendo!
Nesse exemplo de hoje, iremos fazer uso de uma outra Classe além da classe Game.java, vamos então criar um pacote chamado tutorial8 dentro do nosso projeto JAVAGAMES2D e colar o Game.java dentro desse pacote, nesse mesmo pacote, criaremos uma Classe chamada Sprite.java com o seguinte código:
import javax.swing.ImageIcon;
public class Sprite {
ImageIcon cenas[]; //VETOR DE IMAGENS,
int x; //AQUI É A COORDENADA X
int y; //AQUI É A COORDENADA Y
int largura; //LARGURA DA IMAGEM, CASO QUEIRA DEFINIR UMA
int altura; //ALTURA DA IMAGEM, CASO QUEIRA DEFINIR UMA
int cena = 0; //O INDICE DA CENA DA NOSSA SPRITE ANIMADA
int controlaVelocidade = 0;
int velocidade = 5;
//ISSO AQUI EM BAIXO PRA QUEM NÃO SABE É UM CONSTRUTOR
//QUANDO FORMOS CRIAR UM OBJETO A PARTIR DESSA CLASSE
//TEREMOS QUE: INFORMAR O NÚMERO DE CENAS, E A SUA COORDENADA INICIAL
//+ OU - ASSIM: new Sprite(3, 200, 300);
public Sprite(int numeroDeCenas, int x, int y){
cenas = new ImageIcon[numeroDeCenas];
this.x = x;
this.y = y;
}
//ESSE MÉTODO VAI ALTERNAR AS IMAGENS QUE COMPÕES NOSSA SPRITE
//DEPENDENDO DO QUE VC PRETENDER FAZER, ESSE MÉTODO PODERIA
//SER MAIS COMPLEXO!
//TIPO: animarCorrer() animarChutar() animarPular()
//E ESSES MÉTODOS SERIAM CHAMADOS AO CLICAR EM ALGUMA TECLA!!!
//ESSA ANIMAÇÃO VAI FICAR MUITO RÁPIDA, PQ ELE MUDAR A IMAGEM DA CENA
//A CADA 1/30 milissegundos
public void animar(){
cena += 1;
if(cena == cenas.length){ cena = 0; }
}
//ESSE MÉTODO CONTROLA A VELOCIDADE DA ANIMAÇÃO
//TENTEN ENTENDER ISSO AI...:
//isso é um controle de tempo paralelo ao que já tem no game loop!!!!
//o game loop vai rodar isso 30x a cada segundo
//e esse método vai mudar a cena a cada, 5 vezes que o game loop for
//executado!!!!
public void animarMaisLento(){
controlaVelocidade+=1;
if(controlaVelocidade>velocidade){
cena += 1;
controlaVelocidade = 0;
if(cena == cenas.length){ cena = 0; }
}
}
}
Muito bem... nosso arquivo Game.java vai ficar assim:(leiam atentamente os comentários.... deixei tudo explicado neles!!!)
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.File;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
public class Game extends JFrame {
BufferedImage backBuffer;
int FPS = 30;
int janelaW = 500;
int janelaH = 500;
//ESSA É A NOSSA SPRITE!
//VERIFIQUE AGORA O MÉTODO inicializar()
//LÁ VAMOS INICIAR AS IMAGENS QUE VAMOS USAR NESSA SPRITE!
//DEPOIS VERIFIQUE O MÉTODO desenharGraficos()
//VEJA QUE ESSA SPRITE TEM 3 CENAS!!!
Sprite vilao = new Sprite(3, 200, 300);
Sprite vilao2 = new Sprite(3, 100, 200);
ImageIcon fundo = new ImageIcon("src/tutor6/fundo.png");
public void atualizar() {
}
public void desenharGraficos() {
Graphics g = getGraphics(); //ISSO JÁ ESTAVA AQUI
Graphics bbg = backBuffer.getGraphics();//ISSO TAMBÉM JÁ ESTAVA AQUI...
//AQUI VAMOS MANDAR DESENHAR ALGUNS IMAGENS NA TELA
bbg.drawImage(fundo.getImage(),0,0,this);//QUI DESENHAMOS O FUNDO
//AS DIMENSÕES ORIGINAIS DO FUNDO SÃO: 500X500 QUE É O TAMANHO DA NOSSA TELA!
//AQUI TO DESENHANDO A O NOSSO PERSONAGEM
//VEJA QUE NOSSO vilão tem tudo que agente precisa!
//SUAS COORDENADAS, LARGURA, ALTURA, E AS IMAGENS!!!
bbg.drawImage(vilao.cenas[vilao.cena].getImage(), vilao.x, vilao.y, this);
vilao.animar(); //AQUI CHAMEI O MÉTODO ANIMAR
bbg.drawImage(vilao2.cenas[vilao2.cena].getImage(), vilao2.x, vilao2.y, this);
vilao2.animarMaisLento(); //AQUI CHAMEI O MÉTODO ANIMAR MAIS LENTO
//==================================================================================
g.drawImage(backBuffer, 0, 0, this);//OBS: ISSO DEVE FICAR SEMPRE NO FINAL!
}
public void inicializar() {
setTitle("Titulo do Jogo!");
setSize(janelaW, janelaH);
setResizable(false);
setDefaultCloseOperation(EXIT_ON_CLOSE);
setLayout(null);
setVisible(true);
backBuffer = new BufferedImage(janelaW, janelaH, BufferedImage.TYPE_INT_RGB);
//QUI CARREGAMOS AS IMAGENS DE NOSSA SPIRTE!!!!!!!
//PARA O VETOR DE ImageIcon[] !!!
vilao.cenas[0] = new ImageIcon("src/tutor8/s1.gif");
vilao.cenas[1] = new ImageIcon("src/tutor8/s2.gif");
vilao.cenas[2] = new ImageIcon("src/tutor8/s3.gif");
vilao.largura = 100; //LARGURA DO VILÃO
vilao.altura = 200; //ALTURA DO VILÃO , mas não vou usar isso agora..
//QUI CARREGAMOS AS IMAGENS DE NOSSA SPIRTE!!!!!!!
//PARA O VETOR DE ImageIcon[] !!!
vilao2.cenas[0] = new ImageIcon("src/tutor8/s1.gif");
vilao2.cenas[1] = new ImageIcon("src/tutor8/s2.gif");
vilao2.cenas[2] = new ImageIcon("src/tutor8/s3.gif");
vilao2.largura = 100; //LARGURA DO VILÃO
vilao2.altura = 200; //ALTURA DO VILÃO , mas não vou usar isso agora..
}
public void run() {
inicializar();
while (true) {
atualizar();
desenharGraficos();
try {
Thread.sleep(1000/FPS);
} catch (Exception e) {
System.out.println("Thread interrompida!");
}
}
}
public static void main(String[] args) {
Game game = new Game();
game.run();
}
}
novamente lembrando que está disponível para download no link acima!!!
o meu ficou assim:
então era isso pessoal.... até o próximo tutorial!!!
\_(^_^)_/ Comentários em baixo \_(^_^)_/
sábado, 9 de junho de 2012
Ruby Básico :: Tutorial :: Parte 1
Postado por Unknown às 18:02 0 comentários
Olá galera, tudo bem?
Acho que todo mundo já ouviu falar sobre linguagens de programação, como Java, C, C++, Pascal, Basic, entre outras, não é mesmo? Se por acaso nunca ouviu falar não tem problema. O importante é que está aqui para aprender a programar e ouviu falar em Ruby, ou então não (rsrs)... mas quer mesmo é aprender e começar nesse mundo dos algoritmos.
Se essa hipótese está correta, então está no lugar certo, e, emitindo uma opinião bem pessoal, escolheu a linguagem correta para estudar: Ruby !!!
Caso vocês não saibam, Ruby é uma linguagem muito popular. Alguns a definem como uma linguagem repleta de arte e beleza, tal como elegância. Talvez prática e conveniente, produtiva e fácil de entender.
Podemos concordar e dizer que sim. No entanto ninguém melhor do que o próprio criador da linguagem para definí-la, Yukihiro “matz” Matsumoto.
Eis então uma definição da linguagem Ruby dita pelo Matsumoto:
"O Ruby é simples na aparência, mas muito complexo no interior, tal como o corpo humano"
Matsumoto uniu coisas das linguagens que ele mais gostava (Smalltalk, Perl, Eiffel, Ada, e Lisp) e as misturou para criar a linguagem Ruby, equilibrando programação funcional com programação imperativa.
Bom, com essa pequena descrição, quero chamar a atenção de vocês, caros leitores, para o que nós podemos interpretar de uma "linguagem de programação".
Segundo o wikipedia:
"Uma linguagem de programação é um método padronizado para comunicar instruções para um computador. É um conjunto de regras sintáticas e semânticas usadas para definir um programa de computador"
Tomando esta afirmação, então podemos resumir "linguagem de programação" como sendo linguagem do computador, linguagem que deve ser entendida pelo computador para que ele então possa executar as ações que são inseridas através da linguagem. A linguagem é então, primordialmente, projetada para acomodar as necessidades do computador. Nós, programadores que somos, estamos em condição de estrangeiros para o mundo do computador e sua(s) linguagem(s). Somos estrangeiros em busca de parceria "no mundo do computador" e tradutores dessa tal "linguagem de programação" para nosso mundo humano.
Pensemos então, como nosso cérebro age quando nós pensamos em linguagem? Linguagem são as palavras do idioma que usamos para nos expressar no mundo. O computador que conhecemos não pode fazer isso. Então a questão é: como pode o computador ter uma linguagem? A linguagem deve ser nossa, pois se nós a falamos nativamente, por que deveria ser diferente?
Podemos por fim quebrar no meio, triturar, jogar fora essa afirmação de que linguagem de programação é uma linguagem de computador e passar a chamá-la de linguagem do programador, uma linguagem de nossos pensamentos.
Por isso, a linguagem Ruby foi concebida para ser bem mais do que isso. Ruby é mais do que uma linguagem de computador, é uma linguagem feita para o programador.
Leia isso para si mesmo em voz alta:
Obs: traduza mentalmente na hora da leitura as palavras em inglês para o português.
5.times { print "Olá pessoal!" }
Nas sentenças em inglês, a pontuação, assim como exclamações, parenteses e períodos, são ignorados na hora da leitura. A pontuação dá sentido às palavras, dando pistas sobre o que o autor pretendia na sentença. A leitura então fica assim: Cinco vezes escreva "Olá pessoal!".
Leia isso para si mesmo em voz alta:
exit unless "abcde".include? "bcd"Esta sentença é uma checagem bem simples. Aqui o nosso programa sairá ao menos que a palavra "abcde" contenha, ou tenha incluso, a palavra "bcd". A leitura então fica assim: Saia ao menos que a palavra "abcde" inclua a palavra " bcd".
Muito simples não? Esses exemplos são código Ruby e por eles podemos ver como Matsumoto teve a preocupação de tornar a linguagem Ruby uma linguagem simples e fácil de ser lida, de forma tão natural como nossa própria linguagem do dia a dia.
Viram como Ruby preocupa-se com a verbosidade de suas sentenças? Repararam também de como a linguagem utiliza-se de símbolos naturais para tornar a leitura de código mais natural, mais rápida para nosso cérebro processar e entender, mais perto do que estamos acostumados a ler, mais natural, como disse Matsumoto.
No exemplo acima Ruby fez uso do símbolo de marcação de questão: ? . Agora faço a pergunta: você já viu alguma linguagem utilizar marcação de questão tão efetivamente ?
Vamos a mais um exemplo:
Leia isso para si mesmo em voz alta:
['torta', 'queijo', 'vinho'].each { |comida| print comida.capitalize }
Apesar desse código agora ser menos legível e mais parecer com uma sentença, continuem lendo ou então releiam em voz alta.
Quero que reparem que em Ruby muitas vezes lê-se como leríamos naturalmente em inglês uma frase, entretanto, o Ruby também faz uso de uma leitura mais abreviada do inglês. Portanto, traduzindo do inglês esta sentença, a leitura fica assim: Com cada palavra 'torta', 'queijo', e 'vinho': pegue cada comida e escreva-a capitalizada.
Com isso acho que deu para vocês perceberem de como é interessante e extremamente elegante escrever código em Ruby.
Agora sejam Bem Vindos ao nosso mundo Rubysta e vamos aos estudos!!!
Até a próxima parte deste tutorial pessoal.
Vejo vocês lá!
Assinar:
Postagens (Atom)